抽出した線を仕上げる
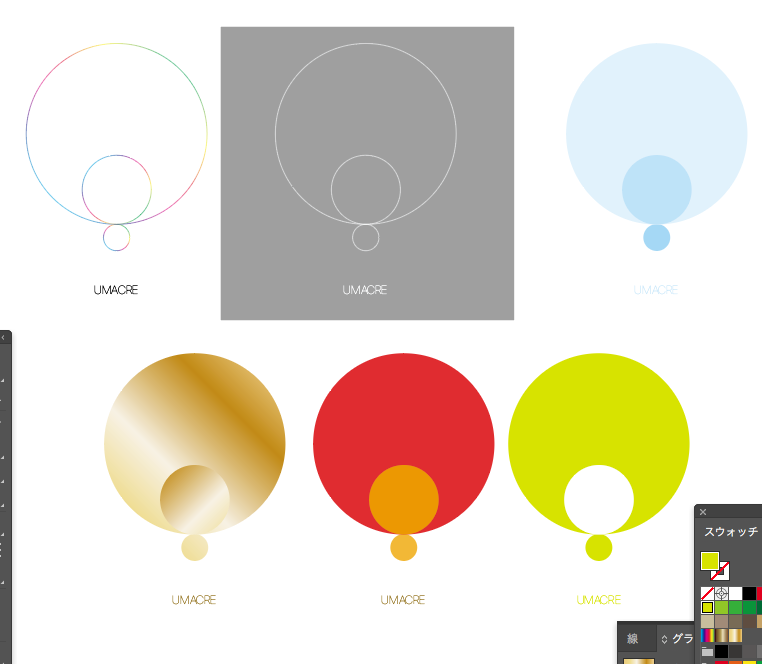
フォルム(形)が決まったので、線と色を与えていきます。好みがわかれるところですが、目的によってチューニング、バリエーションをつくることが必要になってきますね。みやすさや、他に似たものがないか、印刷の場合どう見えるのか、、、などなど。左脳をつかってあらゆるアウトプットをかんがえなくてはなりません。
いかがでしょうか?色がつくだけでかなり印象が変わりますね。シンプルなフォルムであるほど、カラーリングやスペーシングが大事になってきます。だめもとでつくった「ポップなカラーリング」は、軽くなりすぎるのでナシなようです。
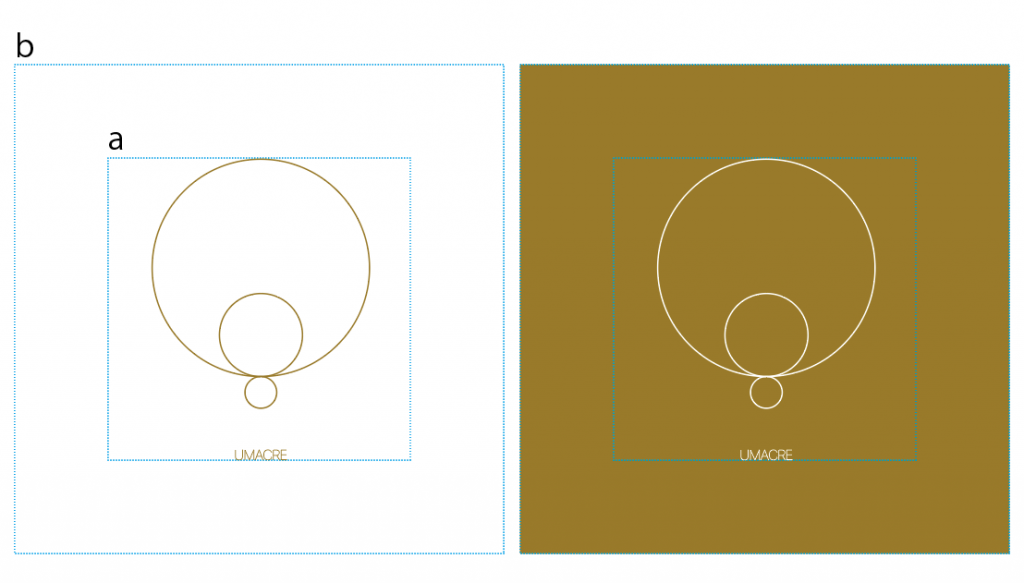
シンプルにブラウンでデザインします。名刺やインビテーションなどの印刷物に落とし込む時は、テクスチャのある紙に金箔押しで表現すると高級感が出て良いと思います。
ゴールドをイメージさせるブラウン(私の先輩は、予算の関係で箔が押せないときに、ぱっと見た時にゴールドに見えるブラウンをさしてこの色を“ウソ金”と言ってましたw)を、さらに黄金費で構成された「a」「b」の黄金比で構成された四角の中に配置します。ロゴのアプリケーションマニュアルをつくるときなど、不可侵エリアの設定をするときにも、黄金比デザインの応用が効く、というわけです。
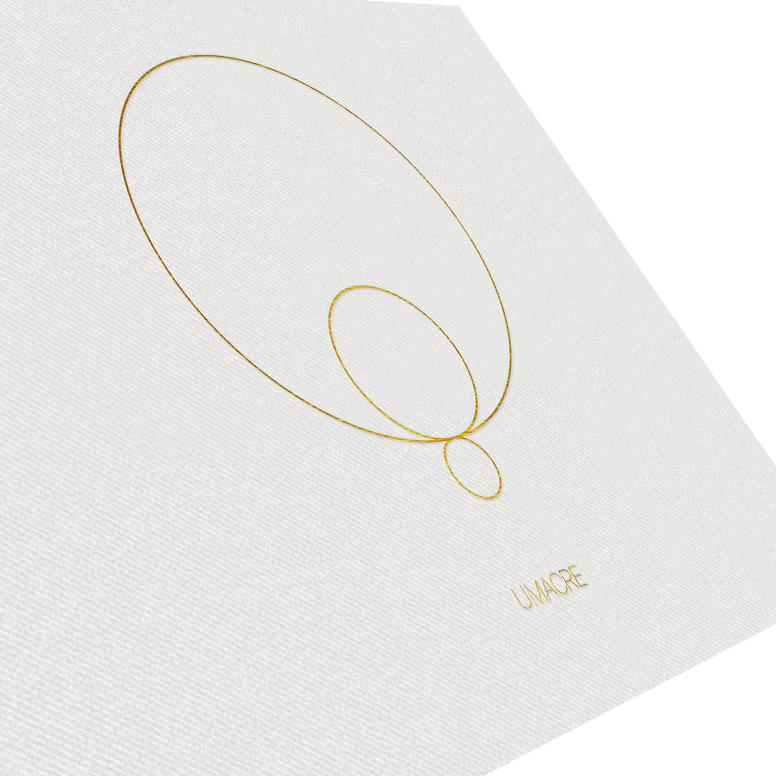
仕上げ
イラストレーターでつくった黄金比ロゴをAdobe PhotoShopでCG画像加工してみました。名刺、インビテーションカード、年賀状などのカード類、はたまたショップバックや商品ラベル等に展開したら綺麗になってくれそうです。
まとめ
いかがでしたでしょうか?今回の事例では、完成形は十分に練り込まれているとは言い難いですが、黄金比をつかったロゴ制作に取り組む際の参考にしていただければと思います。
実際に、フォトショップで仕上げるまでにかかった製作時間は約15分です。「ロゴのサンプルを探して/見よう見まねでトレース、変形したり」して制作をすすめ、迷路にはいりこんでしまう方も多いのではないでしょうか。
・インスピレーションモードとエディットモードに制作フェーズを分ける
・両方のモードにて、黄金比を利用する
・制作過程はいつでもプレイバックできるように資料として置いておく
今回制作したイラストレーターのデータを、「イラストレーター編集機能」をつけてPDFにしました。ご自由にダウンロードして見てみてください。無料にて配布いたします。
umacre
Amazonリンクを貼っておきます。購入してから手元においていて、なにかにつけて開いている参考書です。
スッキリしたデザインでレイアウトされて読みやすく、しかしながら多岐にわたって事例を紹介しているテキストなので、お手元に置いておくことをおすすめいたします。
ぜひコメントやご質問を残してください。ブログ執筆のはげみになります(^^)