
サンプルサイト
ウーマのトップページにレボリューションスライダーで動画コンテンツを表示してみました。背景にYoutubeビデオを配置して、上に乗る文字類はテンプレートを読み込んだあとに、テキストを書き換えた、という簡単な方法です。
インストールと購入方法
他のサイトに明るいので、このページでは記載しておりません。公式ページにて購入(25ドル:2018年3月執筆時)で購入後、アクティベートして使えるようにしましょう。
テンプレートのダウンロード

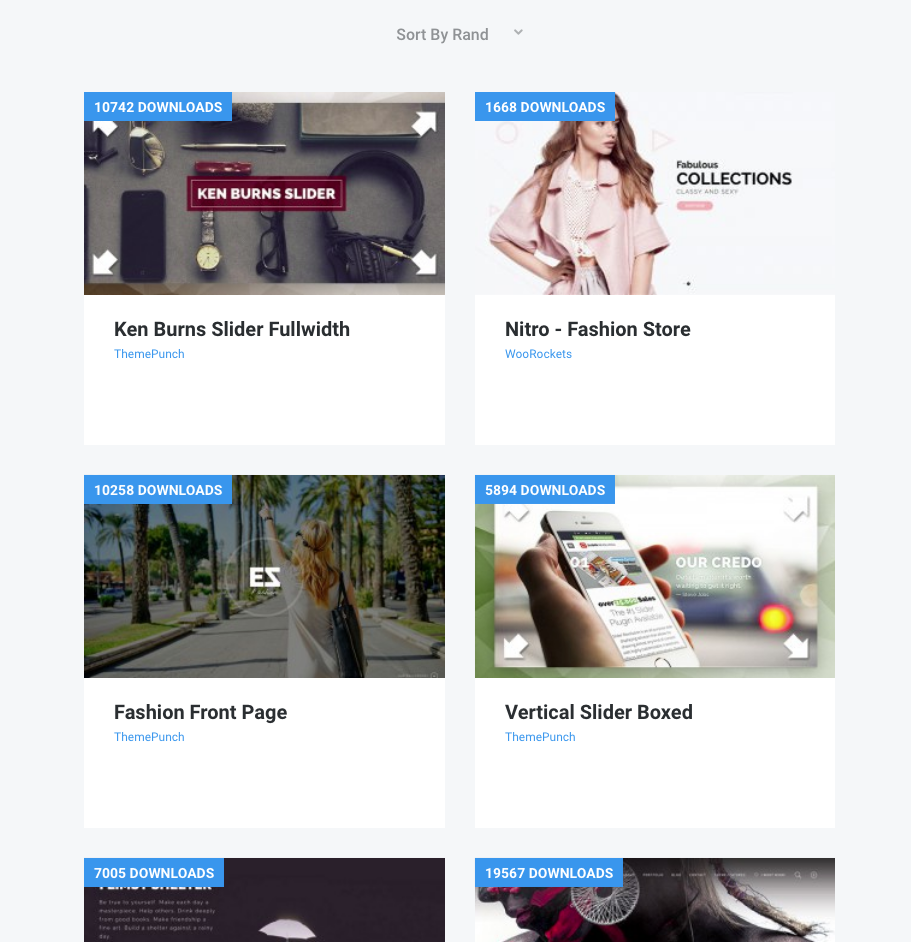
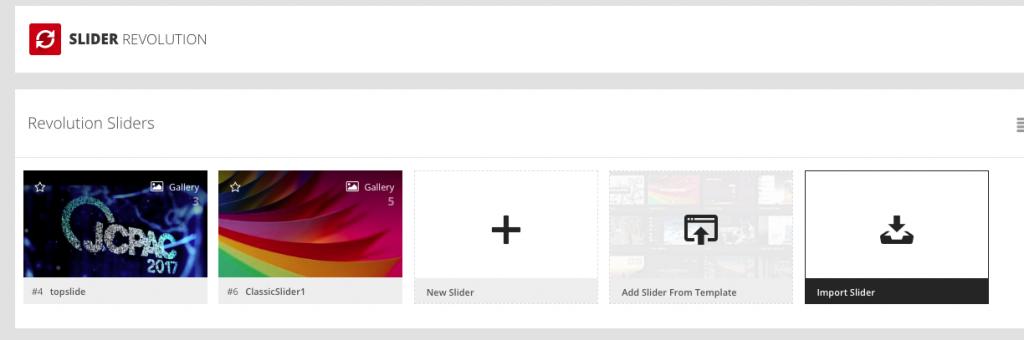
テンプレートのダウンロードサイトでプレビュー。気に入ったテンプレートを見つけたらダウンロードしてデスクトップに保存しましょう。ZIP形式ですが解凍する必要はありません。WPの管理画面>「SliderRevolution」>「import Slider」で、当該ZIPを選択しましょう。アップロードされるはずです。

スライドの編集
テンプレートへの追加方法
固定ページや投稿に埋め込むにはレボリューションスライダーのショートコードを貼り付ければOKなのですが、テンプレートファイルに記述する場合は以下のソースをご利用ください。index.phpやpage.phpなど、任意の場所にスライダーを表示することができます。
[html]<?php putRevSlider(“alias”,”homepage”) ?>
//alias はスライダー作成時に設定したエイリアス名[/html]
このxxxxxxxの部分に、スライダーで設定したエイリアス名を入れてください。ホームページにのみ表示するには以下のように記述してください。
特定のページにのみ表示するには ID を指定
[html]<?php putRevSlider(“alias”,”2,10″) ?>
//alias はスライダー作成時に設定したエイリアス名[/html]
[html]
<div id=”topslide”><?php putRevSlider(“topslide”,”homepage”) ?></div>
[/html]
<DIV>でくくるとCSSがききます。上記の例では”topslider”という名前でスタイリングした場合です。
いかがでしたでしょうか?写真、テキストにアニメーションをつけるのも簡単にできますので是非使ってみてください。