テレワークにおける音声の品質について

どうもこんにちは。ウーマの藤井です。みなさん毎日テレワークで頑張ってらっしゃいますこととと思いますが、音声に気を使っていますか?
テレワーク中にビデオと音声で繋ぐものの、挨拶が終わったらビデオを切って、音声と画面共有で会議を続ける、、、なんで事良くありますよね?ん?俺だけですが?
そんな時に、相手の音声品質が良くなくて、やたらキンキンして音量も変、、、ってなるとストレス与えてたり与えられたりを知らないうちにやっていたりして。。。
そこで、マイクが重要なのです
ぼくは、ブルーというメーカーの「スノーボール」というマイクを使っています。
USB接続ですので、Type-C変換コネクタを繋げて快適に。テレワークの相手からも「いい音ですね、、、」と言われたことが何度もあります。

ルックスが良いのに加えて、三段階の切り替えがついてます。dbの調節ができるので環境に応じて切り替え可能。専用スタンドがついているのも嬉しいですね。
意外と高くなく、コスパヨシなコンデンサマイク
USB接続できるコンデンサマイクなので値段が高いだろうと思われるかもしれませんが、Amazonで8,800円で販売してます。私が買った時は一万円超えてたと思うのですが、だいぶお得になったみたいですね。
これを機に、テレカンの音声品質向上をして、説得力のあるプレゼンをしてみるのはいかがでしょうか?
いま、ウーマでは畑をやっています。あたたかくなってきたので畝をつくり野菜を育てようと思ってます。
【根張りが良く、通気性・保水性・排水性が抜群!】有機入り発育肥料 培養土(20%プラス) 12L
デザイナーへの道は一日にしてならず!いろんな本を読んで研究するもよし、かと思います。
wordpressサイトのhttps化
こんにちは、デザイナーの藤井と申します。弊社のサイト「u-ma.jp」がいままでhttp〜ではじまるサイトだったのですが、セキュリティ強化のために「https化」を行いました。
ネットにある情報を基にすすめていったのですが、なんとか実装できましたので備忘録も兼ねて記載します。弊社サイトはxサーバー内でWordpressを「マルチサイト」で運営しております。この「マルチサイト」というのが少々クセモノで、ひっかかった部分をメモしていきます。
注意点
Xサーバーでhttpsを設定。設定してから一定時間(僕の場合は小一時間)待たなくてはならない。
htaccessでリダイレクトを設定。親サイトと子サイトを両方とも設定しなくてはならない。
wordpress内で「サイトURL」を変更したいがデフォルトでは設定できないので、データベース(My PHP admin)で変更。
Slider Revolution内の画像が読み込めないのは、画像へのリンクに絶対パスが記載されていたので、画像リンクをプラグインで一括置き換え。
検索エンジンからのリンクが「http」になっていたので、アナリティクスおよびサーチコンソールの設定を行う
Xサーバーでhttpsを設定。設定してから一定時間(僕の場合は小一時間)待たなくてはならない。
Xサーバーさんのチュートリアルページがありますので、こちらを参考に行いました。
https://www.xserver.ne.jp/manual/man_server_fullssl.php
このページに記載されたとおりにすすめれば、Xサーバにて運用しているサイトの「https」が作れます。設定してから約1時間ほどまたなくてはならないようです。数十分たって、何度もブラウザをリフレッシュしましたがなかなか「https」サイトがあらわれてくれない。。。。。どうやらクロームブラウザが読み込んだキャッシュを読み込んでいたようです。クロームのシークレットモード(Mac:command + Shift +N)で黒っぽいブラウザを立ち上げてキャッシュの読み込みがない状態で見ることをおすすめします。
htaccessでリダイレクトを設定。親サイトと子サイトを両方とも設定しなくてはならない。
Xサーバさんのチュートリアルにかいてあるhtaccess記述ソースはシングルサイトのためのものでした。マルチサイトでhttps化するためのソースコードは下記サイトを参考にいたしました。
https://web-director-lifehack.info/multi-site-ssl/
こちらの記述を参照して設定を行いました所、無事に親サイト+子サイトともにリダイレクトされるようになりました。ありがとうございます。
wordpress内で「サイトURL」を変更したいがデフォルトでは設定できないので、データベース(My PHP admin)で変更。
こちらは少々手こずりましたが、親切な方が丁寧にまとめてくださっておりました。
https://growniche.com/wordpress-memo/common/1
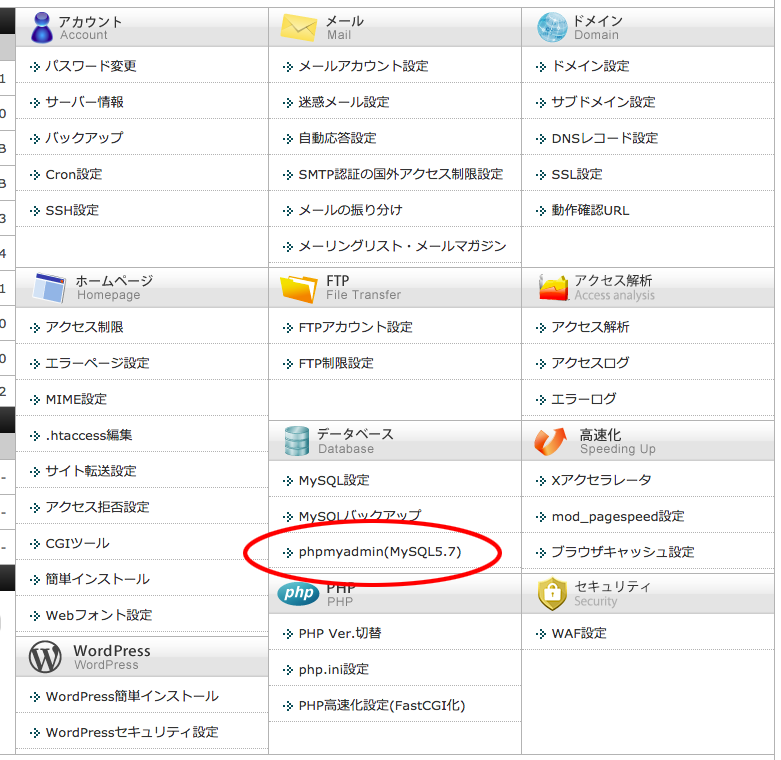
データベースにログインして操作を行うのですね。キャプチャはXサーバーでログインした場合に操作をするところです。

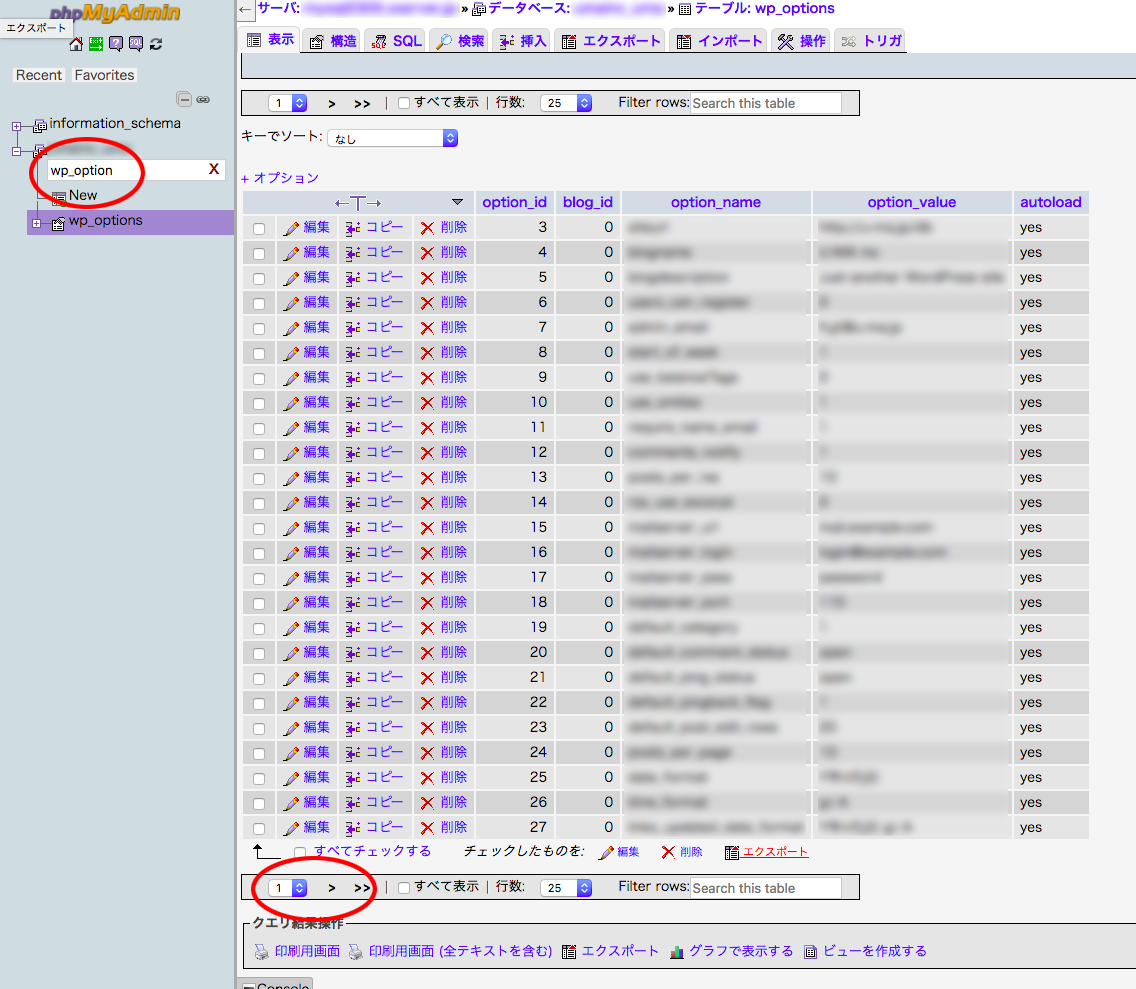
左側にデータベース名がずらっと並んでいると思いますので検索フィールドに「wp_option」と入力、sitename と homeをhttpsに書き換えます。
僕が引っかかったのは「あれ?homeが無い・・・」でした。よくよく見たら下の方に「次ページ」がありました。アルファベット順にしたほうがサクっと見つかると思うので「キーでソート」から「option name(昇順)」で並べ替えて「home」を見つけました。

Slider Revolution内の画像が読み込めないのは、画像へのリンクに絶対パスが記載されていたので、画像リンクをプラグインで一括置き換え。
サイトのURLを変えたので、サイト内リンクや画像へのパスが変わってしまいます。プラグイン「Search Regex」で一括変換いたしましょう。
https://creive.me/archives/11553/
こちらのページを参考にさせてもらいました。特に引っかかることなく無事にインストール〜絶対パスを置き換えました。
検索エンジンからのリンクが「http」になっていたので、アナリティクスおよびサーチコンソールの設定を行う
サイトを開いて、無事にページがhttps化していたのですが、google検索のリンクはいまだ「http」になっていました。こちらを変更するには「googleアナリティクス」および「googleサーチコンソール」の設定を変更する事で対応しました。参考にしたのは下記のサイトです。
https://junichi-manga.com/https-analytics-search-console/
googleアナリティクスは定期的にアップデートするのでUIが変わってしまいますが落ち着いて探すと見つかります。「プロパティ」「ビュー」を作成したかったのですが、上記参考ページのキャプチャが少し古かったようで。。。。左下のギアアイコンをクリックすると、設定が可能になりました。
最後にgoogleにサイトマップを投げておきましょう
https://saruwakakun.com/html-css/wordpress/sitemap#section3
いかがでしたか?少々大変ですが、手順通りにやれば1〜2時間で完了するかと思います。参考になれば幸いです。
レボリューション・スライダーを使ってみよう

サンプルサイト
ウーマのトップページにレボリューションスライダーで動画コンテンツを表示してみました。背景にYoutubeビデオを配置して、上に乗る文字類はテンプレートを読み込んだあとに、テキストを書き換えた、という簡単な方法です。
インストールと購入方法
他のサイトに明るいので、このページでは記載しておりません。公式ページにて購入(25ドル:2018年3月執筆時)で購入後、アクティベートして使えるようにしましょう。
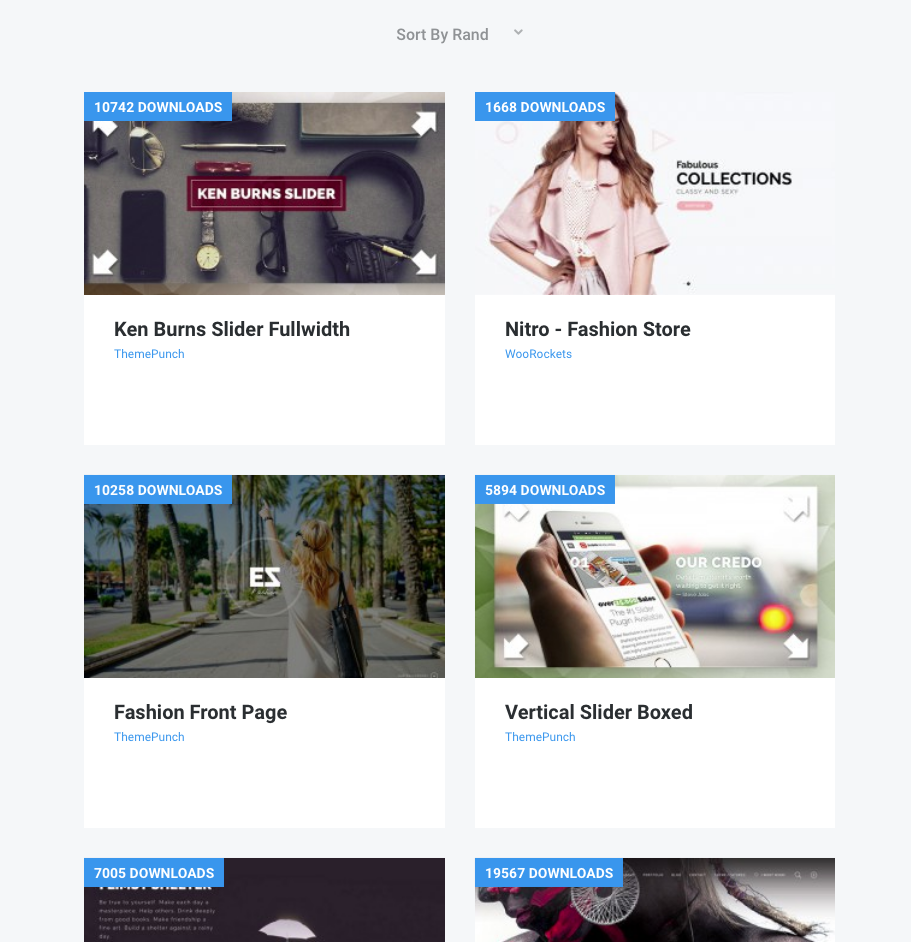
テンプレートのダウンロード

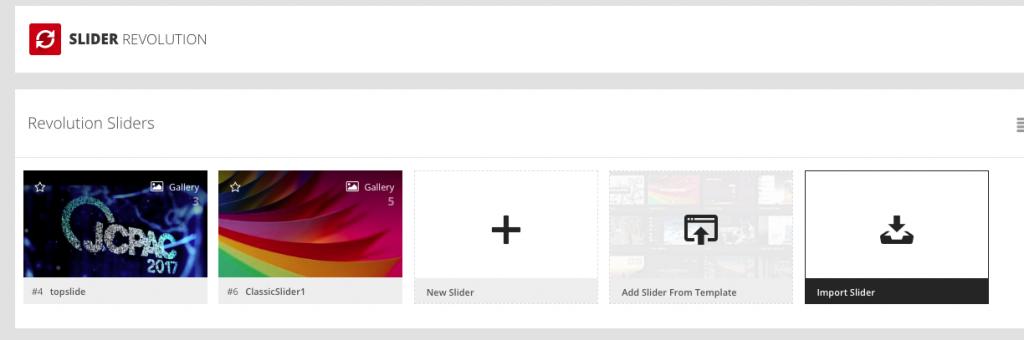
テンプレートのダウンロードサイトでプレビュー。気に入ったテンプレートを見つけたらダウンロードしてデスクトップに保存しましょう。ZIP形式ですが解凍する必要はありません。WPの管理画面>「SliderRevolution」>「import Slider」で、当該ZIPを選択しましょう。アップロードされるはずです。

スライドの編集
テンプレートへの追加方法
固定ページや投稿に埋め込むにはレボリューションスライダーのショートコードを貼り付ければOKなのですが、テンプレートファイルに記述する場合は以下のソースをご利用ください。index.phpやpage.phpなど、任意の場所にスライダーを表示することができます。
[html]<?php putRevSlider("alias","homepage") ?>
//alias はスライダー作成時に設定したエイリアス名[/html]
このxxxxxxxの部分に、スライダーで設定したエイリアス名を入れてください。ホームページにのみ表示するには以下のように記述してください。
特定のページにのみ表示するには ID を指定
[html]<?php putRevSlider("alias","2,10") ?>
//alias はスライダー作成時に設定したエイリアス名[/html]
[html]
<div id="topslide"><?php putRevSlider("topslide","homepage") ?></div>
[/html]
<DIV>でくくるとCSSがききます。上記の例では”topslider”という名前でスタイリングした場合です。
いかがでしたでしょうか?写真、テキストにアニメーションをつけるのも簡単にできますので是非使ってみてください。
デザイナーがgoogleアナリティクスで見るべき5つのポイント

写真出典元:ぱくたそ
自分用備忘録。
webデザイナーである私ですがwordpressサイトをつくったら一応サーチコンソール+アナリティクス設定をします。
アナリティクスを覗いても、年々複雑になっており何処をチェックすればよいのかわからなくなっておりまして。アナリティクスがお得意な方に「見るべきポイント5箇所」を教えていただきましたので備忘録代わりに貼っておきます。
アナリティクスTOPより、以下の5項目を見ることで訪問ユーザーの属性を確認することができます。
1:左フレーム「集客」>「Search Console」>「検索クエリ」
どのようなキーワードでサイトにたどりついたかを見ることができます。
2:左フレーム「集客」>「全てのトラフィック」>「参照元メディア」
どのサイトからたどりついたかを見ることができます。
3:左フレーム「行動」>「サイトコンテンツ」>「すべてのページ」
訪問ユーザーがどのページに興味を持ってみているかがわかります。
4:左フレーム「ユーザー」>「ユーザー属性」
年齢や性別を見ることができます。
5:「モバイル」>「概要」
スマートフォンのどの端末で見ているかを確認できます。
SEOのベテランから見たらなんとも初心者な項目チェックとは思いますが、クライアントに「いまこんなかんじで検索キーワードで、スマフォの割合がこれくらいで訪問ユーザーがこんな数字ですよ」と、質問に対して応えられるかな?と思います(^^)
日々精進!
無料素材写真を黄金分割してデザインしてみよう
グラフィックデザインを行う場合、web・紙媒体などのメディアを問わず、写真の扱いに困るときがあります。
はじめに
本来ならば、コンテンツの目的に合わせて撮影計画を立てて、カメラマン・ヘアメイク・モデル・スタイリストなどの協力スタッフをアテンドして、撮影スタジオもしくは外ロケでイメージに合う撮影ができるといいのですが、予算やスケジュールなどでそれがかなわない時もあります。
私の通常業務ですと、予算とスケジュールが許す中で、クライアントニーズに応えられるよう撮影を行うことが多いです。そうすることで
・ワンアンドオンリーのイメージを作ることが出来る(他社との差別化)
・クライアントとディスカッションする時間を多く取れるために、意思の疎通が深まる
・自分で撮影をしているので、デザイン時にハートがこもる
・コンテンツ全体を通じて統一感が出る
・撮影を行うことでチーム内での結束が高まる
などなど、撮影の企画は大変ですがメリットも数多くあります。
とはいえ、
そんなことしてる時間がないよ!
という声も多く聞こえてきそうです。
そこで、今回は
- 無料素材サイトから写真をダウンロードし
- フォトショップで色調補正をして
- 黄金分割でトリミング〜テキストを置く
という流れでデザイン作業をすすめていきましょう。
無料写真素材をダウンロード

https://www.photo-ac.com/main/detail/852408
いつもお世話になっているPhotoACさん。640PIXの小さな画像であれば無料で使うことができます。使える写真がたくさんありますので、気に入った方はプレミアム会員サービスにご登録ください。
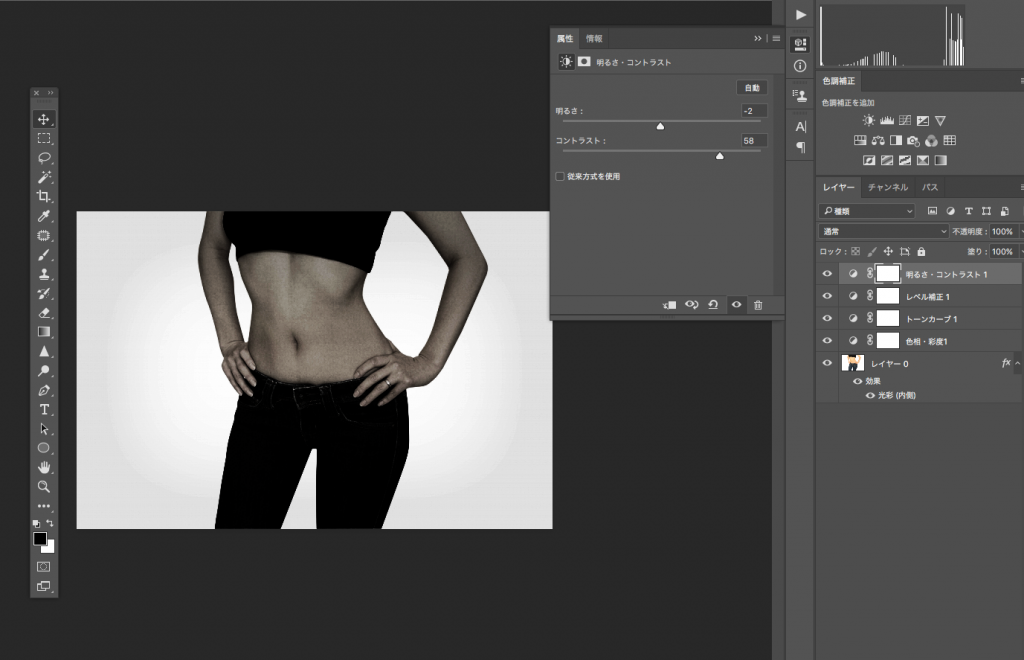
さて、さっそくフォトショップしてみます。調整レイヤーを駆使、コントラストを強くして色味を落とし、全体にざらつき感を足してみました。
※元画像は破壊せず、いつでも作業を最初に戻れるようにしてPSD保存しておくと後の修正が楽です。このあたりのPhotoShopテクニックは別の機会にゆずり、先にすすみましょう。
次ページで、この写真を黄金分割レイアウトをしてみましょう。
黄金比でロゴをつくりたい
 こんにちは、私はウーマという会社のグラフィックデザイナー・藤井と申します。
こんにちは、私はウーマという会社のグラフィックデザイナー・藤井と申します。
「ロゴ制作を依頼された」「提案したのだが、なかなか決まらず迷走している」「かっこいいロゴをつくりたいがどこから着手していいかわからない・・・」。日々お仕事で制作に向き合っていると、こんなことがあったりしますよね。
デザインをする時に、丸腰では戦えません。
必ずプロの道具をもって挑みます。
デザインには数多くのテクニック(道具)がありますが、今回はその中の1つ「黄金比(おうごんひ:Golden retio)」を用いたロゴデザインの作り方を一緒にみていきましょう。
「黄金比」「ロゴ」で画像検索してみる
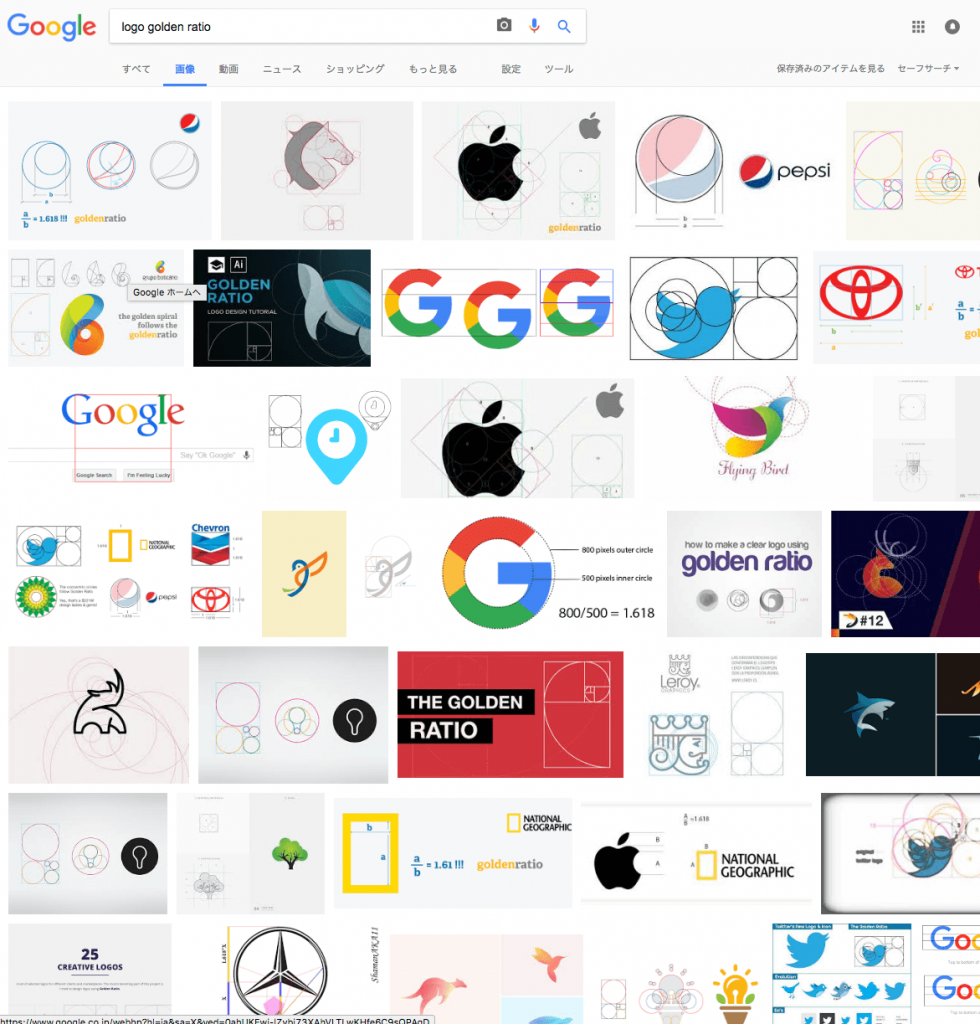
まずは取材です。いったいどんなロゴが黄金比を用いてデザインされているのでしょう。ここはあえて英語で「logo golden ratio」でグーグル画像検索してみましょう。(キャプチャは2017/11のもの。画像クリックで検索結果にリンクします)

ふむふむ・・・・・。アップルやTOYOTAなど、グリーバル企業のロゴも散見されますね。このように「数多くの人が目にして“心地よく”感じる」プロポーションには黄金比が用いられている、という事がわかります。
これらのサンプルを見て分かることは
モチーフを決め、ディティールに黄金比テンプレートをあてている
ということです。
それでは次のページから、Adobe Illustratorを使って実際の制作にはいってみましょう。