文字とロゴを載せてみる
以前書いたブログ記事「黄金比でロゴをつくりたい」でつくった、黄金比ロゴを載せてみます。また、コピー(らしきもの)も追加してみましょう。
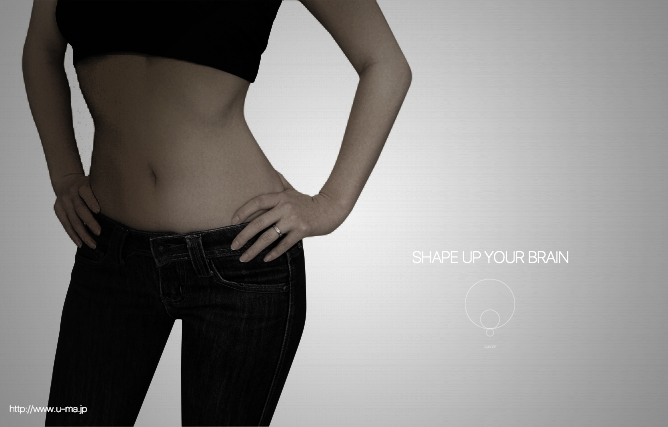
左下にアクセスしてほしいURL(今回は http://u-ma.jp としました)をテキストサイズ10、コピーを「Shape up your brain」(またしてもベタですみません)として16.181にしてみました。文字の大きさを変えた比率を「ジャンプ率」といいますが、このジャンプ率に関しても黄金比率を用いて配置しています。
プロジェクトによって、入れるべきロゴや文字など、様々と思いますが、黄金比でのレイアウトの手法を知っていれば、ある程度まではオートマチックに進めることができます。ぜひ、いま進行中の案件で使ってみてください。
さて、今回はこれにて完成とします。若干物足りなさもありますが、後は実際に手を動かす皆様がそれぞれのデザインで試行錯誤してみてください。
それでは加工前の写真と黄金分割したデザインをみくらべてみましょう。
加工前の無料素材写真
黄金比を使ってデザイン
いかがですか?完成品へのツっこみどころもたくさんありますが、少しのテクニックとわずかな時間で、もとの素材からなんだか「デザインされてる感」が立ち上ってきたような気がしますね。
ハイブランドの交通広告っぽく、CGでモックアップをつくってみました。
ぜひ、黄金分割をつかった写真トリミング、デザインに応用してみてください。
それでは今回はこの辺りで。みなさまのクリエイティブライフに幸多かれ(^^)
Amazonリンクを貼っておきます。購入してから手元においていて、なにかにつけて開いている参考書です。
スッキリしたデザインでレイアウトされて読みやすく、しかしながら多岐にわたって事例を紹介しているテキストなので、お手元に置いておくことをおすすめいたします。
ぜひコメントやご質問を残してください。ブログ執筆のはげみになります(^^)